フューチャーショップ、ECサイト構築の真実(結果を出す)最強ガイド – 手順や費用・サービス比較
![]() 2022.07.27
2022.07.27
![]() 2022.07.27
2022.07.27


株式会社フューチャーショップ
こちらの記事は株式会社フューチャーショップ E-Commerce Magazine(イーコマースマガジン)との連携で掲載しています。
自社ECサイトの立ち上げやリニューアルを成功させ、売上という結果につなげるためには、ECサイト構築の方法や手順、相場などを理解し、進める上での注意点や何がポイントとなるかを事前に知っておくことが重要です。
この記事では、EC事業で月商100万円〜数千万円規模を目指す企業を想定して、ECサイトを構築する方法の比較、メリット・デメリットや費用相場、構築のための手順、補助金制度の比較、制作会社・支援企業の選定方法まで、20数年にわたりECサイト構築に携わってきた筆者の現場経験にもとづく真実を、できるだけ網羅的かつ実践的な内容で解説しています。
ECサイト構築に初めて携わる担当者さまのみならず、ECサイトリニューアルを検討している方も含めて、ぜひ参考にしてください。
目次
この記事は以下のような疑問・不安を感じているEC担当者さまにおすすめです。
「ECサイトの構築を担当するのが初めてで不安」
「ECサイト構築にあたってどのサービスやパッケージが自社に向いているか知りたい」
「ECサイト構築を成功させる手順を知りたい」
「ECサイト構築の費用感や相場を知りたい」
「ECサイト構築にあたって利用できる公的制度や補助金制度を比較したい」
「どのような支援企業にECサイト構築を委託するべきか、比較のポイントを知りたい」
「ECサイトの担当者として必要なスキルや勉強法、おすすめの本を知りたい」
「最強ガイド」の名に準じて2万7千文字を超える長文となっています。不要な項目は読み飛ばし、必要な項目だけご覧になってください。
ECサイト構築サービス・パッケージ・方法の比較
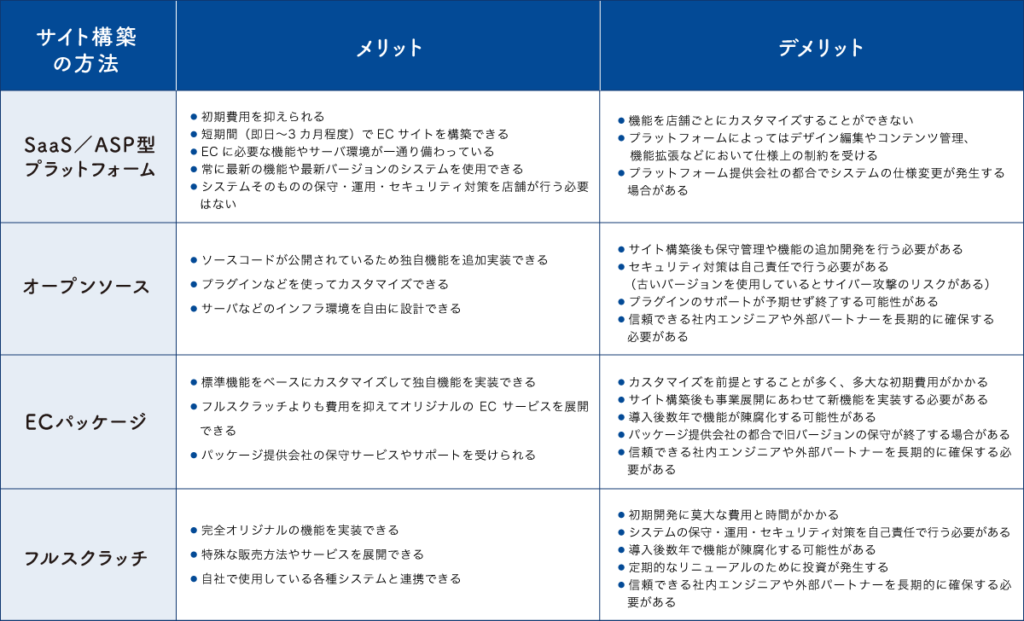
自社ECサイトを立ち上げる方法は、主に「SaaS/ASP型プラットフォーム」「オープンソース」「ECパッケージ」「フルスクラッチ」の4つに分類されます。
初期費用やランニングコスト、構築にかかる期間、カスタマイズの自由度などが異なり、それぞれにメリット・デメリットがあります。自社が目指すECサイトの姿、初期の構築予算、社内の体制などを踏まえ、最適なECサイト構築方法を選択することが重要です。

(1)SaaS/ASP型プラットフォーム
「SaaS/ASP型プラットフォーム」とは、クラウドで提供されている共通のECプラットフォーム(ソフトウェア)を、複数のEC運営企業がインターネット経由で利用する方法です。「ASPカート」と呼ばれることもあります。「futureshop」「MakeShop」「Shopify」「カラーミーショップ」「BASE」「STORES」といった製品がその代表例となります。
【用語解説】SaaS とASPの違い
| SaaS(サース、Software as a Serviceの略語)はクラウド上にあるソフトウェアそのものやビジネスモデルを指す用語。ASP(エーエスピー、Application Service Provider)はサービス提供者(プロバイダ)を指す用語だが、現在はソフトウェアそのものをASPと呼ぶこともある。 |
SaaS/ASP型プラットフォームのメリット
初期費用を抑え、かつ即日〜3カ月程度の短期間でECサイトを開設することができます。EC運営企業はECサイトの機能、サーバ環境、ネットワークなどを開発・構築する必要はありません。システム開発の知識がなくてもECサイトを構築できるため、4つの方法の中で、もっともハードルが低い手法と言えます。
SaaS/ASP型プラットフォームは、クラウド上のソフトウェアをインターネット経由で使用するため、常に最新バージョンのソフトウェアを利用できることもメリットです。例えば、QRコード決済のような最新の決済方法への対応や、BOPIS(店舗受け取り機能)などマーケティング機能の追加、SNS広告やGoogle広告など外部サービスにおける仕様変更、個人情報保護法や特定商取引法など各種法制度の制定・改定に伴う追加機能の開発も、プラットフォーム側が行います。
さらに、サーバ管理やシステムのメンテナンス、アクセス集中への対策、各種セキュリティ対策などもプラットフォーム側が行うため、EC運営企業は、プラットフォーム側の各種ガイドラインに従うことを除けば、システムの保守・管理のことをあまり気にせず、ECサイトの運営に専念することができます。
また、SaaS/ASP型プラットフォームは機能そのものをカスタマイズすることはできませんが、近年は例えばマーケティングオートメーション・ツールやWeb接客/CRMツールといった、外部ソリューションとの連携に積極的なプラットフォーム事業者も増えています。そのようなプラットフォームを利用すれば、標準機能にとどまらない多機能なECサイトの構築が安価に実現可能です。しかも、外部ソリューション側とプラットフォーム側で連携実績があるものであれば、その導入手順も整備されているため、自社で個別に導入するよりも迅速に、かつ、コストを遥かに安く抑えることができます。
ECサイト構築という観点から見ると、Yahoo!ショッピングや楽天市場などのECモール内でECサイトを構築する場合と同様に、一程度の制限の中でカスタマイズが可能で、比較的簡単にECサイトの構築が可能な手法です。
SaaS/ASP型プラットフォームのデメリット
プラットフォームにあらかじめ備わっている機能を、店舗側で個別にカスタマイズすることはできません。また、ECサイトのデザイン編集の自由度、HTML/CSS/JavaScriptなどの編集可能範囲などのサイト構築方法や、商品や受注の管理方法、各種販促機能などは、プラットフォームによって大きく異なります。EC運営企業として実現したいことが実現可能か、ECサイト構築前に確認が必要です。場合によっては運用でカバーするなど工夫が必要となるケースもあります。
SaaS/ASP型プラットフォームの中には外部ソリューションと連携することで機能を拡張できるものも多くありますが、機能拡張においてもプラットフォームのシステム仕様上の制約を受けるため、利用できる機能も制限がでてきます。同様に運用でカバーするなど工夫が必要となるケースも出てきます。
また、日々の運用において新たにプラットフォームの機能を活用して、何か新しい施策を始めようとする際には、プラットフォーム側のサポートが必要な場面が発生します。ただ、多くのECサイトと契約しているプラットフォーム事業者の中には、店舗に対するサポートが手薄な企業もあるようです。例えばサポートはメールのみで、回答内容も不十分であるなど、EC運営企業側にとって必要なサポートを必要なタイミングで受けられない場合もあります。そういったプラットフォームを利用していると、機能の使い方などについて分からないことが出てきたときに自己での解決が必要になります。
さらに、プラットフォーム提供会社の都合でシステムの仕様変更が発生する場合があり、プラットフォームそのものの提供が終了となる可能性もゼロではありません。予期せぬタイミングでのECサイトの改修や、ECサイトの再構築を強いられる可能性があることを頭に入れておきましょう。
(2)オープンソース
「オープンソース」とは、ソースコードが公開されているソフトウェアの総称です。EC用のオープンソースは「EC-CUBE」「Magento」「WooCommerce(WordPressのプラグイン)」などがあります。
オープンソースのメリット
ソースコードが公開されているため独自機能を追加実装できるほか、第三者が開発・公開したプラグインを使って機能をカスタマイズするなど、開発の自由度が高いことがメリットです。SaaS/ASP型プラットフォームでは実現できなかった自社ならではの販売方式なども構築することが可能となります。オープンソースはECサイトの基本機能がそろっているため、カスタマイズによって独自機能を実装する場合でも、フルスクラッチで構築するよりも短期間で構築することができます。また利用者が多いオープンソースであれば、カスタム方法などに関する情報がインターネット上に豊富にあるため、構築するシステムエンジニアとしては検索して調べて参考にすることも可能です。
さらに、オープンソースはサーバなどのインフラ環境を自由に設計できるため、アクセス集中に備えてのサーバの増強や、サーバ監視体制の構築、サイバー攻撃への対処方法を自社の求めるレベルで柔軟に構築できることもメリットです。
オープンソースのデメリット
オープンソースの最大のデメリットは、ECサイトを構築したらそれで終わりとはならず、通常運用時における保守・管理はもちろん、事業展開に合わせて機能の追加開発をし続ける必要があり、社内もしくは社外(制作会社や支援企業)に信頼できるシステムエンジニアを抱え続ける必要があることです。そのため、仮に社外にシステム保守・管理を委託した場合、ベンダーロックイン(特定のシステムベンダーや開発会社に依存し、他社への乗り換えが困難な状態)が発生しやすくなるというデメリットがあります。また社内にシステムエンジニアを抱える場合でも、昨今はEC構築経験のあるシステムエンジニアの採用が困難であり、かつ給与水準も高く、複数名抱えられる訳でないので、その人事管理や評価、キャリアプランニングも難しくなります。いずれにしてもコストの増大を招く可能性があります。
また、オープンソースの標準機能はECサイトの基本的な機能に限られるため、初期開発時はもちろん運用開始後も、自社ECの状況に応じて追加機能の開発が必要になります。開発における仕様検討と実装には当然時間とコストがかかり、かつ導入当初の不具合はつきもので、その対応も必要になることから、新たな機能開発をためらってしまう企業は珍しくありません。結果的に機能の実装が遅れ、売上向上のために必要な施策が遅れ、事業成長のスピードが鈍化するといった事態も起こりやすくなります。
さらに、オープンソースでECサイトを構築した場合、セキュリティ対策を自己責任で行う必要もあります。ソースコードが公開されているためサイバー攻撃の標的になりやすく、脆弱性がある古いバージョンのオープンソースやプラグインを使用していると、不正アクセスなどのリスクが高まります。こうした脆弱性が発見されるたびに急遽対応が必要となり、予定していなかった開発コストが突然発生することもオープンソースのデメリットと言えるでしょう。なお、システムエンジニアによる保守が行われず構築当初のまま運用していたオープンソースのECサイトにおいて、不正アクセスによって顧客情報を抜き取られ、多大な損害賠償責任が発生し、EC事業のみならず、会社全体の存続すら難しくなったという話も、決して珍しい話ではありません。
こうしたデメリットを踏まえると、信頼できる社内エンジニアや外部パートナーを長期的に確保できない限り、オープンソースを利用することはおすすめしにくいのが実情です。
(3)ECパッケージ
「ECパッケージ」とは、ECサイトの運用に必要な機能が一通りそろっているパッケージ型のソフトウェアです。「ecbeing」「EC-Orange」「ebisumart」「Commerce21」「SI Web Shopping」などがあります。
ECパッケージのメリット
オープンソースと同様に、機能カスタマイズの自由度が高いことがメリットです。オリジナルのサービスや、自社ならではの販売手法を実現することも可能です。
ECサイトに必要な機能は標準機能として揃っているため、カスタマイズを行う場合でも、フルスクラッチで構築するよりも構築期間を短くすることができます。サーバなどのインフラ環境を自由に設計できることもオープンソースと同様です。
さらにオープンソースと異なり、SaaS/ASP型プラットフォームと同様に、パッケージ提供会社の保守サービスやサポートを受けることが可能です。またセキュリティ関連の対応や、外部ソリューションとの連携など各種機能の追加開発は、バージョンアップの一環として提供している場合が多いのが特徴です。自社として独自に別途開発対応が必要になるケースでも、システムのことを理解しているパッケージ提供会社が相談に乗ってくれることは、大きなメリットと言えるでしょう。
ECパッケージのデメリット
ECパッケージを使ってECサイトを構築する企業は、カスタマイズを前提としていることがほとんどですから、初期開発が必要になります。また、サイト構築後も事業展開にあわせて、数年ごとに新しい機能を実装することが必要です。
その際、オープンソースと同様にベンダーロックインが発生しやすく、コストの増大を招きやすいことがデメリットです。また、カスタマイズの仕方次第でECパッケージ自体のバージョンアップが適用しにくくなる状態となることもあります。その結果、ECパッケージ自体には新しい決済やマーケティング機能が追加されていく一方で、古いバージョンの状態のまま使い続けざるを得なくなり、自社のECサイトの機能が陳腐化する可能性があります。
また、パッケージ提供会社の都合でパッケージ自体もしくはパッケージの旧バージョンの保守をやめてしまう場合、予期せぬタイミングでシステム移転を強いられることになります。その際、移転のデッドラインが決まっていることから、特に比較的大規模な移転のプロジェクトの場合、プロジェクト自体に無理が生じてしまい、一時的にサイトを閉鎖するといったこともよくある話です。
ECパッケージは、1千万~数千万の初期費用と数十万円以上の月額の保守費用を用意できる企業で、かつ、自社の各種のシステムや特殊な機能要件でSaaS/ASP型プラットフォームではどうしても実現できない機能がある場合に、検討のスコープに入ってくる手法だと考えられます。
またオープンソース同様に追加開発の仕様検討や実装には多大な時間とコストがかかります。そのため、ECパッケージは本来であればカスタマイズの自由度が高いにもかかわらず、開発の手間と費用が障害となって頻繁に機能追加を行うことができず、結果として売上向上のために必要な施策が遅れてしまったという事例は少なくありません。また、セキュリティ上の脆弱性やシステムの不具合などが見つかった際に、パッケージ提供会社が提供するアップデートプログラムの適用が必要になるなどの、都度対応が必要になることもオープンソースと同様です。
(4)フルスクラッチ
既存のオープンソースやパッケージを使わずに、ECサイトをゼロからシステム開発して構築することを「フルスクラッチ」と呼びます。
フルスクラッチのメリット
独自の機能をECサイトに実装し、オリジナルのサービスを構築することができます。オープンソースやECパッケージも機能をカスタマイズすることはできますが、仕様上の制限はどうしても存在します。フルスクラッチであれば、自社のビジネスモデルや既存の他のシステムの連携を想定して、完全オリジナルのECサイトを構築することが可能です。競合他社にはない独自の販売方式を採用することで差別化や競争力を高めることができます。
フルスクラッチは一般的に膨大なコストと時間を必要としますが、それでも採用をおすすめできるケースが存在します。例えば以下のようなケースです。
フルスクラッチが選択肢に入るケース
|
このような場合にフルスクラッチは選択肢としてスコープに入ってくる手法で、ECサイト構築の支援企業から提案される場合も出てきます。
フルスクラッチのデメリット
独自の機能を開発することができる反面、構築までに時間と費用がかかるほか、運用開始後もシステムの保守・管理やセキュリティ対策などをオープンソース同様に実施する必要があります。そのため、社内外のシステムエンジニアによる開発・保守の体制を構築することが必須です。ベンダーロックインの可能性がオープンソースやパッケージ同様に高く、他の会社に乗り換えることは困難になります。
また、機能開発の自由度が高いことの裏返しとして、あらゆることを自由に決めることができてしまうために、開発におけるシステム要件の検討にEC担当者さまが忙殺されてしまうことも大きなデメリットです。開発会社との打ち合わせや社内調整などに多くの時間を奪われた結果、売上を向上させるにはどうするべきか、マーケティングに関わる機能要件の検討まで手が回らず、出来上がったECサイトはECパッケージやSaaS/ASP型プラットフォームを使った場合と比べて、販売促進のための機能が不足していた、なんてことも多々あります。
さらに、EC事業者と外部の開発会社の間でシステム要件を整理しきれず、開発工数が膨らみ、プロジェクトマネジメントが上手く機能せず、結果ECサイトのオープンが予定より大幅に遅れてしまう場合や、ECサイトのオープン後不具合が多数発生し、不安定な状態が数カ月続くといった話も珍しくありません。
参考記事
ECサイトの構築方法のメリット・デメリットや失敗事例などについて、過去の記事で詳しく解説していますので参考にしてください。
ECサイト構築の初期費用・ランニングコストの相場を比較
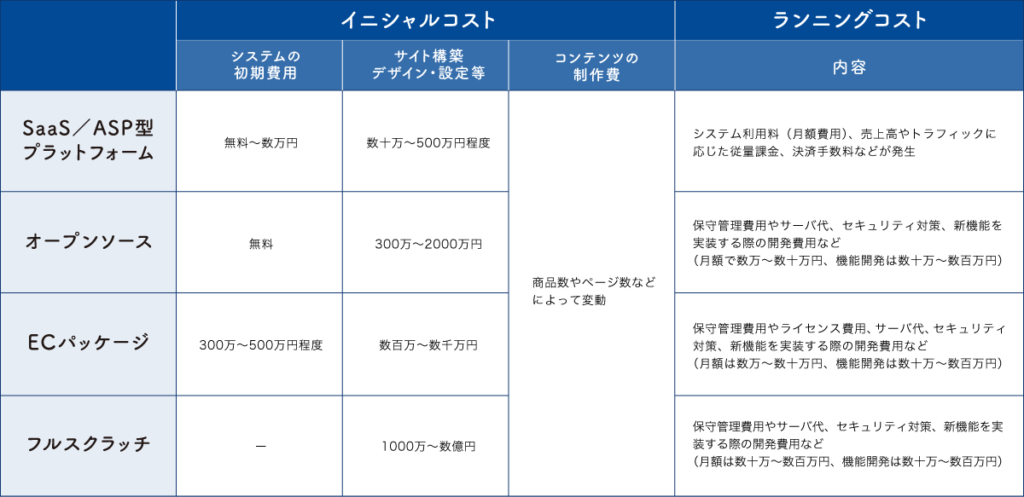
ECサイト構築の初期費用や、運用後に発生するシステム関連の費用感や相場について、前章で解説した4つの構築方法を比較しました。イニシャルコスト(初期費用)とランニングコスト(運用開始後にかかるシステム関連の費用)の目安にしてください。
(1)初期費用(イニシャルコスト)の相場の比較
SaaS/ASP型プラットフォーム
SaaS/ASP型プラットフォームに支払う初期費用は、製品によって幅があります。「BASE」「STORES」といったインスタントカートは無料から、「futureshop」「MakeShop」「Shopify」「ecforce」「カラーミーショップ」といったプラットフォーム側に支払う費用は数千円〜5万円以下が相場です。
またプラットフォームに支払う初期費用とは別に、制作会社に支払うECサイトのデザインや設定などの費用も発生します。ECサイトの制作自体は、プラットフォームによって難易度は異なりますが、用意されているデザインテンプレートを利用すれば、EC運営企業でも比較的簡単にECサイトを構築できます。ただ、オリジナリティやセンスの感じられるデザインを実現し、複雑な機能を実装・設定してECサイトを構築するのは、それらの専門家ではないEC運営企業には難易度が高いでしょう。日々の更新作業などは自社で行うとしても、初期の制作や設定は、制作会社や個人事業主などの専門家に依頼することをおすすめします。
その場合の相場感は、どのプラットフォームを利用するのか、制作会社または個人事業主に依頼するのか、どの程度複雑な作業になるのか、デザインするページ数がどのくらいあるのかといった条件次第で大きく異なります。具体的な金額感としては、数十万円から500万円程度までの幅があります。なお、この金額には制作者の経験とノウハウが反映されており、単純に金額だけを比較して安価な会社を選んだ場合、ECサイトとして設定すべき必要な作業ができていなかった、なんてことも多々ありますので注意が必要です。
オープンソース
オープンソースはライセンス費用が無料なので、プログラムそのものの初期費用は不要です。ただし、サーバやネットワークの初期構築費用がかかるほか、オープンソースをそのまま組み込んだだけでは見た目も機能もシンプルなECサイトとなってしまいます。ECサイトに必要な一般的な機能を網羅的に実装するには、オープンソースをカスタマイズする必要があり、システム構築費用がかかります。またECサイトのデザインも、テンプレートは比較的多数存在しますが、SaaS/ASPとは異なり簡単にサイトに反映できず、各種調整が必要な場合も多くなります。これらを踏まえると、制作費と併せて300万~2000万円程度が現実的な相場感となります。
ECパッケージ
ECパッケージの初期費用(ライセンス費用・設定費用など)は300万〜500万円程度が相場です。ECパッケージをカスタマイズする場合、機能開発の工数や難易度によって数百万円〜数千万円かかります。
フルスクラッチ
ECサイトの構築を外部のシステムインテグレータ(SIer)や制作会社に依頼する場合、サイト構築やサーバ構築、セキュリティ対策などの初期費用は、機能要件にもよりますが少なくとも1千万~数千万円、ECサイトの機能の数や難易度、開発期間によっては数億円以上かかることもあります。
共通:コンテンツ制作費用
上記4つの構築方法のいずれにおいても、イメージ写真、商品写真、商品説明、イラストなどコンテンツの制作費用が別途発生します。例えば、ささげ(撮影・採寸・原稿)を外部に委託する場合、商品が数百〜数千点であれば委託費は数十万〜数百万円かかります。
撮影のみを撮影スタジオに依頼したり、原稿制作を編集プロダクションに委託したりするなど、一部業務を専門会社に依頼することも可能です。フリーランスのカメラマンやライターなどに依頼すれば、制作費を抑えることはできますが、自社の商品を理解し、信頼できる委託先を探す手間がかかるほか、品質管理やディレクションなどの業務が発生します。
コンテンツ制作は、商品に対する理解や、後の運用を考えると内製で行いたい部分ですが、一方でこのコンテンツ制作は、売上を大きく左右する重要な要素です。商品写真やキャッチコピー一つで売上は大きく左右され、SEOまで考慮していくと専門家でないEC事業者がコンテンツを完全に内製するには少し無理があります。ECサイトの制作を外部に依頼する場合は制作会社に、そうでない場合はコンサル的な支援企業に相談するなどして、自社の実情にあわせて運用も含めた体制を初期構築段階から考えていく必要があります。
(2)ランニングコスト(運用開始後にかかるシステム関連の費用)の比較
SaaS/ASP型プラットフォーム
SaaS/ASP型プラットフォームのシステム利用料は製品ごとに異なります。毎月固定の金額を支払う月額制のほか、売上高やECサイトへのアクセスに応じた従量課金制などがあります。また追加の有料オプションやアプリに対する月額費用が発生する場合もあります。
製品によっては、ECサイトの売り上げが増えたときにシステム利用料が予想外に嵩むことに注意が必要です。例えば、売上高の数パーセントを手数料として支払うような従量課金制のSaaS/ASP型プラットフォームを利用していると、初期費用が安くても、ECサイトの売上高が増えたときに、多くの手数料を支払うことになります。
プラットフォームを選ぶ際は、システムの初期費用や月額固定費の金額だけでなく、将来の売上想定を踏まえたトータルコストを試算し、比較することが重要です。
オープンソース
オープンソースはシステムの利用料は無料ですが、サーバ代がかかるほか、自社にシステムエンジニアがいない場合はシステムの保守委託費用が必須となります。その金額は保守に含まれる内容にもよりますが、月額で数万~数十万円となり、機能追加やセキュリティ対策で改修が必要な場合はその都度費用が発生するのが一般的です。
ECパッケージ
ECパッケージで構築したECサイトの保守・管理の費用は、月額数万〜数十万円程度が目安です。そのほか、使用するサーバ台数に応じてサーバ代やライセンス費用が発生する場合もあります。
また、ECサイトの機能を追加する場合には、その都度パッケージベンダーに開発費用を支払う必要があります。機能開発の規模によって費用は異なりますが、1回あたり最低でも数十万〜数百万円かかります。
フルスクラッチ
システムの保守・管理やセキュリティ対策などを外部のSIerに委託する場合、保守・管理費用は月額数十万〜数百万円程度かかります。また、ECサイトの機能追加や、システムのリニューアルを実施する際にも、その都度見積もりが発生するのが一般的です。
参考記事
フルスクラッチのメリット・デメリットや失敗事例などについて、過去の記事で詳しく解説していますので参考にしてください。
ECサイト構築初心者必見!失敗しない構築手順
ECサイトを新たに構築する際のおすすめの手順について解説します。新規でECサイトを構築する手順として解説していますが、ECサイトのリニューアル時にもぜひ参考にしてみてください。これら全てを自社で行うか、もしくは一部を制作会社などの支援企業と分担しながら行うか、もしくは支援企業に全て委託して提案を受けて行うか、様々なパターンがあります。いずれの場合においても、ECサイト構築手順としてのチェックリストとして活用してみてください。
(1)ECサイト構築の事前準備
競合サイト調査
ECサイトの新規立ち上げを行う際には、まずは競合サイト調査をおすすめします。自社のECサイトが今後戦っていく市場がどんな市場なのか、競合サイト調査を通じてまずは理解し、その環境下で自社のECサイトはどうすれば勝つことができるのか?これらを考えるヒントとなります。
競合サイト調査を行う際は、まずは消費者視点で、そのECサイトで実際に買い物をする立場として見てみましょう。消費者目線でたくさんの競合サイトを利用し比較することで、ECサイトを閲覧しただけでは見えてこないECサイトの特徴が分かってきます。例えば以下のような点に注目しながら、消費者にとって魅力的に見えたもの、不親切に感じられたものを整理していくと良いでしょう。
|
競合調査のチェックポイント
|
なおECサイトを調査する場合は、基本的にスマートフォンの画面で確認しましょう。法人向け商品や、ギフト中心の商材でない限り、現在はスマートフォンでのアクセスが大部分を占めます。
また、競合のSNSアカウントをフォローしたり、メルマガ会員に登録したりして、競合がどのように顧客とコミュニケーションを行っているか確認しましょう。特にここはと思った競合サイトに関しては、実際に買い物をしてみることをおすすめします。購入後のメールや、商品同梱物などでどのようにリピート購入を促進しているかを参考にできます。
このような競合サイト調査を通じて、自社ECサイトだったらこうすればうまく行くのでは?という具体的なアイデアや、競合を上回るための仮説が出てくると思います。そのようなアイデアや成功仮説をもって、次に具体的に自社ECサイトの戦略を考えていきます。
基本戦略の明確化
競合調査を通じて出てきたアイデアや成功の仮説を自社の基本戦略として整理します。
ECサイトの構築においては、その基本戦略の整理が最も重要です。まず取り組むべきは
なぜ、顧客は当社のECサイトで購入するのか?
この問いに対する答えとその妥当性を社内で議論することです。このシンプルで当たり前のことを考えず向き合わないまま、ECサイトを構築してしまったために、サイトオープン後どうにもできずに売上が低迷してしまうというECサイトも珍しくありません。
具体的には、色々な戦略整理のフレームワークがありますが、例えば「AB3C」というフレームワークを用いた場合、シンプルに以下を整理します。
● 自社ECサイトの「ターゲット顧客」は誰か?「競合」はどこか?
※参考:一般社団法人ウェブコンサルタント・ウェブアドバイザー協会「AB3Cとは」
● 「ターゲット顧客」が自社ECサイトに魅力を感じる要因は何か?
● 「競合」と比較して自社ECサイトが優れている要素は何か
これらの答えが自社の基本戦略となり、この時点で「勝てる!」「うまく行きそう」と自身が腑に落ちない限り、ECサイト構築自体を見直したほうが良い場合もあります。ある程度勝算が見えた基本戦略を考えることができれば、次にその戦略を実現するための具体的な施策として落とし込むにあたっては、カスタマージャーニーという考え方が役に立ちます。
カスタマージャーニー設計
上記で考えた基本戦略を実現するにあたって、具体的に自社ECサイトで何をするべきなのか?それらを整理するにあたっては、カスタマージャーニーの活用をおすすめします。カスタマージャーニーとは、顧客のペルソナ(典型的なターゲット顧客像・複数想定しても可)の行動・思考・感情の動きを、顧客視点で時系列(旅に例えて=ジャーニー)で整理したものです。
様々な整理の仕方がありますが、まずは簡単で構いませんので、自社ECサイトの代表的なペルソナに対して、ECサイトの認知から購買・リピートに至るまでのジャーニーを、例えば以下の段階に分けて整理します。
|
カスタマージャーニーの設計
|
自社ECサイトのカスタマージャーニーを想定することで、競合に打ち勝つための自社ECサイトに必要な機能や、行うべき施策を具体的に洗い出していきます。この施策を考えていく過程で、ある程度ECサイトとして必要な要件が決まってくるので、どのECサイト構築サービス・パッケージ・手法を使うべきか、同時に検討を開始します。次の段階で事業計画を考えるにあたって、費用を算出する必要があるので、ECサイト構築に関して各社に相談を持ち掛けるタイミングとなります。
(2)事業計画の策定
ある程度施策のイメージができたら、次は事業計画に落とし込みこみます。事業計画は、EC事業単体として管理会計的な考えに基づき、月毎の収入、支出、キャッシュフローを数年間考えていくことによって、この事業が本当に儲かる事業(=持続可能な事業)にできるのか、そのためにはどうすれば良いのか(収入を増やすのか、支出を抑えるのか、それらは現実的に可能なのか?)を数字を調整しながら考えていきます。具体的には以下を検討していきます。
収入(売上計画)
売上計画は様々な立て方がありますが、例えば以下の5つの要素を考慮して算出していきます。どれか1つだけ採用して作成する場合もあれば、組み合わせて多角的に検討する場合もあります。
①集客経路別売上
検索サイト/広告/SNS/メルマガなどの集客見込みと、それぞれの想定される購入のコンバージョン率と平均単価をかけ合わせて売上高を算出します。一般的にECサイト構築当初は集客のための広告経路が多くを占め、その後の施策展開に合わせて他の経路の比率が高まっていきます。一般的に「メルマガ」がコンバージョン率が最も高く、「SNS 投稿」「検索サイト」「各種広告」は運用状況に応じてそれぞれコンバージョン率が異なり、業界ごとにもその数値は異なりますが、それらを想定して算出します。
②新規/リピート訪問・初回/会員購入
一般的に売上の拡大と共にリピート訪問/会員売上の比率が高まります。リピート訪問は新規訪問よりもコンバージョン率が高く、会員購入のほうが初回購入よりも購買単価は比較的高い傾向があります。ECサイトの経過月数に応じたリピート訪問/会員売上の増加を考慮に入れて、売上を想定していきます。
③自社事業に対するEC化率
マクロ的アプローチとして、既存の自社事業に対して業界別の平均 EC化率(全体販売に占めるECの販売比率)を確認し、自社において実現可能なマイルストーンとしてのEC売上はどの程度なのか確認します。業界別平均EC化率は経済産業省の電子商取引に関する市場調査から確認できます。
経済産業省「令和2年度産業経済研究委託事業(電子商取引に関する市場調査)
④競合他社の企業調査レポート
株式公開されている会社なら、ある程度IR資料を読み解けば分かりますが、明確な競合企業や目指すべきECサイトの実態をベンチマークとして知りたい場合は、帝国データバンクなどの企業調査レポートを取り寄せて売上規模を類推し、それをもとに売上計画の参考とします。10万円以上する高額なレポートですが、仕入先やその売上(仕入額)比率も判明する場合があり、自社の状況と比較して、将来的な事業展開にも参考になる興味深い内容となっています。
⑤目指す売上、成長スピード、運転資金、黒字化タイミング
そもそも事業として何年目ぐらいにどのくらいの売上を目指したいのかを考えます。売上の成長スピードが遅ければ、赤字期間・投資回収期間が長くなり、会社としての資金が枯渇していくため、この視点から逆算して、どの時点でどのくらいの売上が必要となるか考えます。
支出(費用計画)
支出は変動費(売上連動)と固定費に分けて考えます。変動費は精緻に算出すると計算が大変なので、ある程度項目ごとに概算で算出した後に、それぞれ売上の何%を占めるか計算すると作業は楽になります。外注が必要なものに関しては、この時点で見積もりを取る必要があり、自社の戦略に必要な施策にいくら必要なのかも考慮に入れます。
|
このように事業計画の中では、収入としての売上をどこまで伸ばせるのか、どの部分にどこまで費用を掛けられるのかを検討します。同時に、あくまで計画なので必ず数値の上振れ・下振れ両方の可能性がありますので、売上に対して費用がかさむ(赤字幅が広がる)場合を想定して、その数値は果たして会社として許容できる数値なのか?キャッシュフローは回るのか、リスク/リターンを考えながら、意思決定を行います。施策のために必要な要件はありつつも、場合によってはECシステムや制作会社の変更も必要になってきます。この事業計画は、ECサイト構築後も、結果としての実数と比較しながら上方または下方修正していくことによって、方向修正を行う材料の一つとなっていきます。
(3)サイト構築
サイトマップの作成
ECサイト構築にあたっては、まずECサイト全体にどんなページを作成するのか一覧化すること(=サイトマップの作成)から始めます。いわば全体の基本設計図です。サイトマップはページごとに「ページタイトル」「URL(階層構造)」「meta description(検索結果画面に表示される説明文)」を表として作成し、ECサイトリニューアルの場合は、これに対応する「旧URL」を付け加え、SEOとしての集客を重視するのであれば「ターゲットキーワード」も付け加えます。
サイトマップ作成は比較的奥深い領域です。SEO対策としてのキーワードを意識した「ページタイトル」のつけ方や、ECサイトリニューアルの際に対応する「旧URL」を確認して漏れがないようにするなどの基本的なことから、カテゴリーの階層構造に合わせたSEOを考慮したURL構造の最適化といった高度なテクニックまで、多岐にわたります。特にECサイトにおいて最も重要なのはカテゴリー分類方法(どのようにカテゴリーを分けるか?カテゴリー名の付け方)です。SEO的にもUI/UX上も、ECサイトの売上への影響が大きく、ECサイト構築後に変更するハードルが高い部分ですので、もっとも時間を使って考えるべきところです。
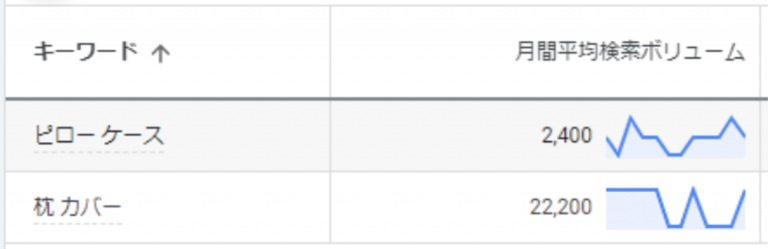
カテゴリー分類方法について大切なのは、一言でいうと「検索ニーズを反映させる」という点です。分かりやすい例を一つ挙げます。例えば寝具のECサイトを構築する場合、カテゴリー名として「枕カバー」「ピローケース」どちらのキーワードを使うべきでしょうか?検索ニーズを探るためにはGoogle広告のキーワードプランナー(Google広告を実際に運用しているアカウントでログインして確認することが必要)を使い、以下の通りそれぞれのキーワードの月間の平均検索ボリュームを確認します。

すると「枕カバー」の方が10倍近く検索回数が多いことが分かります。今はGoogleの検索エンジンが非常に賢くなっていますので「枕カバー」「ピローケース」どちらでもおそらく同義のキーワードとして扱ってくれるため、SEO上は以前と比較して影響は限定的です。しかし検索数が多いということは「枕カバー」という言葉を想起して探している人が多いということなので、ECサイトに訪問した方たちへのUI/UX観点での利便性を考えるとカテゴリー名は「枕カバー」を選択します。
次に「枕カバー」に関連するサブカテゴリー、特集、検索の選択項目などを考えるにあたってはGoogle検索で「枕カバー」と検索した検索結果画面下部に表示される「他のキーワード」という部分に注目します。このワードはサジェストキーワードと呼ばれ、検索窓に検索キーワードを入力した際に表示されるキーワードになり、「枕カバー」と組み合わせて検索されるキーワードが何かを教えてくれます。

例えばこの8つのキーワードを見て考えるべきことはなんでしょうか?「サイズ」で探している人がいるから、サイズごとに検索項目を作ろうとか、同じく「タオル地」「シルク」と素材別に探している人がいるから素材別にもサブカテゴリーを作っておこうという形で考え、このようにして検索ニーズを反映させます。
サジェストキーワードは「Googleキーワードプランナー」「ラッコキーワード」などのツールによって一覧を取得可能ですので、それぞれの検索ボリューム(=世の中でのニーズの大小)を加味した上でカテゴリーを考えていきます。
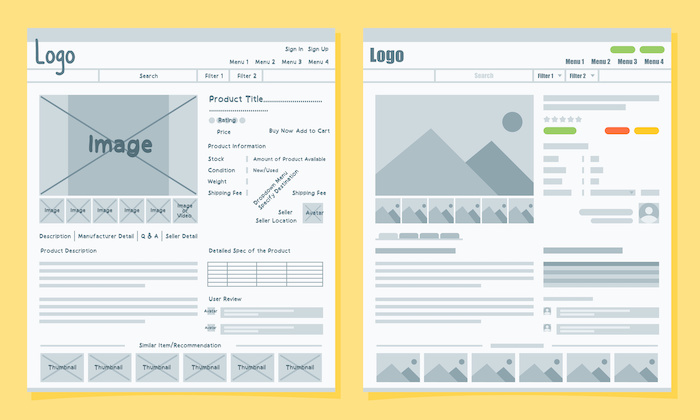
ワイヤーフレーム(ページ構成要素)作成
サイトマップを作成し、自社のECサイトにおいてどんなページを作るのか決まったら、次は詳細設計図にあたるページごとの構成要素を考えます。こちらは採用するECシステムやそのデザインテンプレートの仕様に制限され、特にカート周りや会員登録部分に関してはその傾向が強くなりますが、その制限の範囲内でページごとにどんな要素で構成するかを考えていきます。

ECサイトのワイヤーフレームはどれも似通ってくる要素は多数ありますが、作成にあたって注意すべき点を4つ挙げますので参考にしてみてください。
①スマホページで考える
法人向けのECサイト、ギフトが中心のECサイトを除けば、ECサイトはスマホからのアクセスが中心となりますので、スマホ版でのワイヤーフレームをまず考えましょう。その上でPC版でのワイヤーフレームも想定していきます。
②良いECサイト=ユーザが慣れているECサイト=ユーザが多いサイト
良いECサイトの一つの特徴としては、使いやすいサイト、直観的にどうすれば良いか分かるサイトです。使いやすい、直観的に分かるサイトにするための一番の近道は多数のユーザに使われているサイト=ユーザが慣れているサイトの作りを参考にすることです。どの業界でも共通しているのが「Amazon」「楽天市場」「Yahoo!ショッピング」で、アパレルであれば「ZOZOTOWN」がそれにあたり、業界ごとにそのようなサイトが存在すると思います。デザインをそのまま真似ると著作権上の問題が出てきますので注意が必要です。またECサイトの規模上、必ずしも当てはまらない部分があります。しかし特に重要なページにおいて、例えば商品詳細ページであれば、カートボタンの配置の仕方や商品説明の内容やページでの配置など、それぞれのサイトがどのような構成要素にしているか比較し、ぜひ参考にしてみてください。
③行き止まりを作らない、ユーザの思考に応じた回遊性を考える
ECサイトのアクセス分析を行うと、ユーザによく見られているページで、ユーザが良く離脱しているページに気が付きます。一つは購入完了ページで、ユーザの思考上、購入した後なので離脱してある意味当然のページですが、購入完了ページ以外で比較的多く離脱してるページを確認して見ると、行き止まり(=次のページに自然と遷移するページのリンクがない)になっていることに気が付きます。コンバージョン率の高いECサイトの特徴の一つに、商品検討段階での回遊性が高い(=次のページに遷移する提案の選択肢が存在する)という特徴があり、行き止まりのページを作らないことがポイントとなります。
④共通部分とページごとの編集部分はどこかを考える
ECサイトに限らずWebサイト制作においては共通箇所とページごとの編集部分はどこかを考えます。採用するECシステムの仕様の影響を強く受ける部分ですが、パーツ化して共通で入れるページ構成要素(1か所編集すれば、他の部分の共通部分も反映される)と、ページごとに変更する必要がある部分(例えばSEOを考慮して、ページごとに変更したい部分)を考えて構成要素を考える必要があります。これをしっかり行うとECサイトオープン後の運用が比較的楽になり、かつページごとにターゲットキーワードが異なる場合のSEOなどの施策も行いやすくなります。
デザイン/コーディング
ワイヤーフレームを作成したら、構成要素に従い具体的にページをデザインしていきます。デザインを作成してから、コーディングという手順になりますが、SaaS/ASP型プラットフォームのテンプレートを使用し、そのままプラットフォーム上で直接テンプレートを編集して作成する場合は、デザインとコーディングを同時並行で行う、もしくはコーディングがほとんど不要となります。
この段階でのポイントとしては、制作ガイドラインの整備をしっかり行うことです。ECサイトを更新する際に、ページごとのデザインの統一性を維持しやすく、制作者の異動や退職など他の制作者に依頼する必要が出てきた際にも引継ぎが容易になります。
制作ガイドラインは、例えばデザインを中心としたガイドラインであれば、HTMLのソースコード上でのh1~h4やその他各箇所ごとに、使用フォント、カラー、サイズ、行間の指定、行頭のアイコン・記号の種類と有無、リンクの色や動作のルールなどを決めていきます。
ささげ、商品登録
デザイン/コーディングと並行して、ECサイトで使用するコンテンツなどを制作します。具体的には、ささげ(商品画像、採寸、商品説明原稿の作成)や商品登録を行います。
この段階でのポイントは以下の3点です。
①商品画像の加工や原稿の作成ルールを整備
例えば以下の内容を定義してルール化します。これを行うことにより分業や外注した際にECサイト全体の品質の管理に役立ちます。
|
②広告やモールでの流用を想定した画像ファイル加工(背景・文字)
上記ルールと関連しますが、Googleショッピング広告や各モールで商品画像を使用する場合、ブランドロゴや送料無料などの宣伝文句、枠線は入れないようにし、背景は白一色または透明にすると他モールで流用しやすくなります。
Google Merchant Centerヘルプ:商品画像リンク「画像に関するガイドライン」
③商品管理コードの整備
複数モールでの出品を想定した場合、今後「ネクストエンジン」「CROSS MALL」などの在庫管理ツールを導入を検討する際に、統一の商品管理コードで管理しておかないと導入の手間がかかります。また特定のジャンルを指定して何らかの規則性(桁数や採番ルール)を作っておくと、商品ジャンルを特定して商品情報の一括加工が可能になります。商品管理コードをURLに使用している場合は、URL内の商品管理コードを指定して、Google Analyticsなどを用いたECサイトのアクセス分析などに使用する場合があります。
参考記事
ささげやページ制作ノウハウについては、過去の記事でも詳しく解説していますので参考にしてください。
決済、メールなどの各種申込・設定
ECサイトのオープンまでに実施すべきことは多々あります。採用するECシステム次第で実施内容は異なりますが、例えば以下の作業は一般的な自社ECサイトを構築する際に必要な項目です。
自社EC構築時の各種設定・連携
|
特にクレジットカード決済関連の加盟店審査に関しては、審査完了までに数週間から1カ月程度と比較的時間を要するケースもありますので、ECサイトオープンに合わせて計画的に行う必要があります。
(4)テストを経てオープン
ECサイトが完成したら、オープン前にシステムの稼働テストを行います。バグやデザインの崩れ、リンクエラー、文章の誤植などがないかチェックしつつ、様々なパターン(主要なブラウザ×PC・スマホ×各種決済手段)でテスト注文を行いましょう。
また運用の担当者さまのトレーニングを行うことも大切です。オープンしてから受注処理などに手間取ることがないように、ECサイトの管理画面の使い方などに慣れておきましょう。トラブルが発生した際の対応マニュアルを準備しておくことも重要です。
特に受注確定や入金処理がどのように行われているか確認しましょう。オープン当初は注文が比較的少なく慣れていないことから、クレジットカード決済の入金処理を忘れてしまって、クレジットカードの売上が回収できなかった、なんてことありますのでご注意ください。
ECサイト構築の制作会社・支援企業の選び方
ECサイトを構築する際に、ECシステムの選定やサイト構築、運用フローの設計、各種ツールの導入などを自分たちだけで行えない場合、ECサイトの制作会社やコンサルティング会社などの支援企業に依頼することになります。SaaS/ASP型プラットフォームを使う場合では、各種画像及びHTML・CSSの編集やその他設定、ECパッケージやオープンソースを使う場合にはそれらに加えて各種システム設定や開発が必要となり、スクラッチでは、外部システムとのデータ連携のための開発が必要になることも少なくありません。
ECサイトの構築や制作などの外部への委託は、実はうまく行かないケースや不満を抱くケースは比較的多く存在し、むしろ上手行くケースのほうが稀とも言われています。委託会社との関係が悪化し、ECサイトオープン直後に別の会社に乗り換えるといったケースも多々伝え聞くところです。
過去の制作実績と見積もりの金額の高低ばかりに目が行きがちですが、自社のECサイトを成功に導くために、どのように制作会社・支援企業をどのような観点で比較し選べば良いのか、いくつかポイントを挙げますので参考にしてみてください。
(1)進行窓口となる担当者
制作会社・支援企業の選び方というタイトルからは逆説的ですが、もっとも重要なのは会社でなく人で、進行窓口・ディレクターが誰かということが実はポイントです。
各種サイト制作の現場において長年経営者として携わっていた筆者の経験からすると、特に重要なプロジェクトにおいては、デザイナー、フロントエンドエンジニア、システムエンジニアなどのメンバーは一旦置いておいても、ディレクターは必ず誰々さんにお願いしたいという具体的な人物の希望があります。当たり前のことですが同じ会社の中には比較して優秀なディレクターもいれば、そうでないディレクターも存在します。つまり仮に制作会社として素晴らしい実績があり、提案するプレゼンテーションが秀逸で、営業トークがどんなに心に響いても、自社の窓口となるディレクターが経験不足だったり、多数のプロジェクトを抱えていて手が回らない状態だったりしていないかどうかの確認が必要です。
制作会社・支援企業を選定するにあたっては、自社を担当してくれるディレクターがどんな経験がある方か、どんなプロジェクトを担当しているか、業界に入ってからどのくらいの期間を経ているか、できればその会社で入社何年目かまで確認しましょう。もちろんプライベートな内容には踏み込めないですが、その説明を自信をもって回答してくれるか、内容が曖昧ではっきりしないかでおよその判断ができます。
またディレクターのみならず、その上司の方との関係作りもおすすめします。人で判断しましょうといっても、見込み外れもあり、また業務過多によるプロジェクト進行の圧迫状況など自社からは見えにくい事情もあるので、その場合のリカバリーや軌道修正を依頼しやすくなります。さらに打ち合わせの際にディレクターのバックアップ体制まで確認しておくと尚良いと思います。
(2)特定のECシステムの構築経験
既に採用するECシステムが決まっている場合は、そのECシステムでの構築経験が豊富な制作会社・支援企業に依頼することが一番です。特定のSaaS/ASP型プラットフォームやECパッケージの採用が決まっている場合であれば、ほとんどの場合、認定パートナー制度が存在するので、そのパートナー企業をSaaS/ASP型プラットフォームやECパッケージの提供会社に紹介してもらうのが一番です。
逆に、採用するECシステムがはっきりと決まっていない段階であれば、さまざまなECシステムでの構築経験があるところに相談するほうが良い場合もあります。さまざまなECサイト構築手法のメリット・デメリットを理解・比較した上で、自社の状況を踏まえて、最適なECシステムを提案してくれる可能性が高くなります。一方で特定のSaaS/ASP型プラットフォームやECパッケージとの結びつきが強い会社だと、仮に自社の要件にもっと適したECシステムが存在する場合でも、特定のECシステムを勧めてくる場合があるので注意が必要です。
(3)見積もり項目の網羅性
ECサイト構築を依頼しようと、複数の制作会社から見積もりを取り比較すると、10万~100万単位で金額が異なることがあり、その違いに驚きます。その金額が発生する要因は何なのでしょうか?
制作会社の見積もりの基本は、会社ごとに時間あたり単価が職種ごとに決まっており、その単価と職種ごとに想定される作業時間(工数)の掛け算の合計で見積もる形が多いです。
そのため、その会社にとって構築経験豊富なECシステムの場合、想定される工数もある程度想定の範囲内に収まるためバッファーを取る必要がなく、かつECシステムに対する学習時間のコスト回収を見積もりに含める必要がないため、費用は抑えられる傾向にあります。
一方で、問題となるケースは、見積もりの中に自社が想定していた(もしくは想定できなかったが本来必要であった)作業項目が抜けているケースです。良くある例が、ECサイトリニューアル時に、以前存在していたページが無くなっていた、存在していたがリダイレクト設定がされていなかった(=制作会社が行う作業として見積もりに含まれていなかった)ケースで、結果、リニューアル直後にGoogleやYahoo!などの検索サイトからの自然流入が減少し、売上向上を目指したはずが逆に下がってしまったといった事も、決して珍しい話ではありません。
今回ご紹介した「ECサイト構築初心者必見!失敗しない構築手順」を参考に、どこまでが見積もりに含まれるか確認してみてください。
(4)制作会社・支援企業内のセキュリティ体制
ECサイトは顧客情報のみならず、クレジットカード情報などの決済情報まで扱うため、ひとたび情報が漏えいしたら甚大な被害が発生します。制作会社・支援企業はあくまで構築だけなので、個人情報や決済情報には一切アクセスしません、といったところで各種アカウントの管理が杜撰だと、制作会社・支援企業経由でアカウント情報が漏洩し、結果不正アクセスが起きるといったケースは、実は昨今良く聞く話です。
制作会社・支援企業においてプライバシーマーク/ISMSなどのセキュリティに関する認定取得があれば尚可ですが、社内ネットワーク、社員のPC、共有ファイルサーバのセキュリティ対策と監視体制、各種アカウントの管理ポリシーなどを確認してみてください。セキュリティに関する実態は本当にピンキリで、自社としては当たり前と思っていたことが出来ていない制作会社・支援企業も多いので注意が必要です。
参考までに、大手企業の場合、外部委託会社に対してはセキュリティチェックシートのような形でチェックを行っており、取引にあたってはIT業務賠償責任保険といった保険の加入を必須としている企業も存在します。
(5)ECサイトオープン後の支援体制
制作会社・支援企業にとっては、ECサイトオープンで納品完了となるので、ある意味そこがゴールとなります。一方でEC事業者にとっては、ECサイトオープンはあくまでビジネスのスタートであって、そこからどのように売上を伸ばしていくかが一番のポイントとなります。つまり実は見据えているゴールが違うという、根本的な相違が発生しやすい構造にあります。
ECサイトは構築して終わりではありません。構築後に売り上げを伸ばすには、ECサイトをオープンした後も成長フェーズに応じた機能追加や改修が必要になります。自社に運用体制があり、初期構築だけ委託したいといった場合でも、ECサイトオープン後も少なくとも相談できる体制がある制作会社・支援企業を選びましょう。
よくある失敗例は、ECサイトの初期構築や運用を委託していた会社が潰れたり、委託していたフリーランスのエンジニアと連絡が取れなくなったりして、オープン後のECサイトの保守・管理を行えなくなったというケースです。そういった事態を避けるために、制作会社・支援企業の経営体力や組織としての継続性なども確認しておくことが重要です。
おすすめの補助金は?最大350万円補助「IT導入補助金」
ECシステムを導入する際に、初期費用や月額費用の一部が補填される補助金制度があります。制作会社・支援企業を利用する際に積極的に補助金の活用を提案してくれるところもあるので、確認してみてもよいでしょう。ECサイトを新たに立ち上げるEC事業者や、ビジネスモデルの転換によってEC事業に参入する企業が使える主な制度を紹介します。なお、補助金の情報は2022年6月末時点のものです。最新の情報は各自ご確認ください。
(1)IT導入補助金
ITツールの導入費用・月額費用の一部が補助される「IT導入補助金」は、ECサイトの構築にかかる費用や月額費用(クラウド利用料)に対して最大350万円(補助率3分の2以内)補助されます。
中小企業庁・独立行政法人中小企業基盤整備機構「IT導入補助金2022」
(2)ものづくり・商業・サービス生産性向上促進補助金
「ものづくり・商業・サービス生産性向上促進補助金」は、中小企業や小規模事業者が直面する制度変更(働き方改革・被用者保険の適用拡大・賃上げ・インボイス導入など)に対応するために、革新的なサービス開発・試作品開発・生産プロセスの改善などを目的とした設備投資に対して、一部費用が補助されます。業績が厳しい事業者や、デジタル分野などで生産性向上に取り組む事業者を対象とした枠も設けられています。
中小企業庁・独立行政法人中小企業基盤整備機構「ものづくり・商業・サービス生産性向上促進補助金」
(3)事業再構築補助金
新型コロナウイルス感染症の影響が長期化している中で、ポストコロナ・ウィズコロナ時代の経済社会の変化に対応する中小企業の事業再構築を支援する補助金です。新たな事業分野の展開、事業転換、業種転換、業態転換、事業再編などを行う際に、費用の一部が補助されます。従業員数に応じて補助率や補助金額が設定されています。
中小企業庁・独立行政法人中小企業基盤整備機構「事業再構築補助金」
(4)小規模事業者持続化補助金
自社の経営を見直し、経営計画を作成した上で新たな販路開拓を行う小規模事業者を対象に、経費の一部を補助する制度です。販路開拓に伴う販促用チラシの作成や広告費などが経費として認められることがあります。商業・サービス業では常時使用の従業員が5人以下、製造業では20人以下の事業者が対象です。
「通常枠」は補助率2/3、補助上限は50万円です。「賃金引上げ枠」や「後継者支援枠」などは補助率2/3、補助上限200万円となっています。
詳しい応募条件は各制度の募集要項をご確認ください。補助金を受給するにはそれぞれ条件がありますが、内容を比較し自社に当てはまるものを上手に活用して、EC事業の初期投資や運用のコスト負担を軽減してください。
また補助金の申請にあたっては、各補助金認定の支援事業者への依頼や協力が必要がケースが多く占めます。どこに依頼したら良いか分からないといった場合は、SaaS/ASP型プラットフォームやECパッケージの提供会社に紹介を相談することもおすすめです。
EC担当初心者のスキルアップにおすすめの勉強法
最後に、ECサイトの運営担当者さまにおすすめの勉強法を解説します。EC事業の売り上げを伸ばしていくには、ECサイトを立ち上げた後も、継続的に知識やスキルを学び続けることが求められます。
ECサイトの運用業務は、制作、集客、受注管理、梱包・出荷、サイト分析、顧客対応など多岐にわたります。しかも、集客の仕事1つを取ってもWEB広告やSEO、セール施策、コンテンツマーケティング、SNS運用など、覚えなくてはいけないことは山積みです。
ECに必要な知識とスキルの習得は、一朝一夕には終わりません。それどころか、新しい技術やトレンドは次々と出てきますから、常に学び続ける姿勢を持つことが大切です。
(1)おすすめの書籍5選
ECサイトの運用業務や施策、実務について学ぶには、まずは書籍を読むことが効果的です。今回は、ECサイトの運営経験が比較的浅く、EC事業の全体像を理解したい方や、これから店長クラスを目指すために、より深い知識を身につけたい方におすすめの書籍をご紹介します。
ECの基礎を学ぶ(初心者向け)
「先輩がやさしく教えるEC担当者の知識と実務」株式会社いつも.著(翔泳社)
EC事業の全体像と、EC担当者さまが取り組む仕事が網羅された書籍です。「そもそもECって何?」「EC担当者として知っておくべきこと」「売るために必要なアレコレ」「自社ECの基本」「ECモールの基本」といった章立てで、ECについてゼロから学ぶことができます。
先輩社員と新入社員による会話形式で話が進みます。1ページあたりの文字数も少なめですので、EC初心者でも読みやすいでしょう。
「先輩がやさしく教えるEC担当者の知識と実務」 株式会社いつも.著(翔泳社)
ECの全体像を学ぶ(EC運営経験0〜2年程度)
「図解即戦力 EC担当者の実務と知識がこれ1冊でしっかりわかる教科書」株式会社これから 著(技術評論社)
自社ECサイトの売り上げを伸ばす施策を網羅した書籍です。サイト構築、ページ制作、SEO、SNS、接客、サイト分析、リピーター対策など、ECサイトの運営担当者さまが日々取り組む業務と施策について解説しています。
タイトルの通り、図解を多用しており、ビジュアルで内容を理解しやすいのも特長。全ページフルカラーで、ECサイトのページ構成やコンテンツの事例も多数掲載されています。
「図解即戦力 EC担当者の実務と知識がこれ1冊でしっかりわかる教科書」 株式会社これから 著(技術評論社)
「EC担当者 プロになるための教科書」株式会社いつも.著(マイナビ版)
EC事業のビジネスモデルや、実務について体系的に学べる書籍です。前半はECのビジネスモデルや市場トレンド、戦略の立て方などを詳しく解説しています。
後半は自社ECサイト、楽天市場、Amazonなど販売チャネルごとに「売れるページを作る方法」「アクセスを増やす方法」「コンバージョン率を高める方法」「サイトの分析方法」などを具体的に解説しています。EC事業の全体像を理解したい方や、店長クラスを目指すためにスキルアップしたい人にオススメです。
「EC担当者 プロになるための教科書」 株式会社いつも.著(マイナビ版)
ECの戦略と運営方法を学ぶ
「ネットショップ運営 攻略大全」竹内謙礼 著(技術評論社)
EC・小売業界で活躍しているコンサルタントの竹内謙礼さんが執筆した著書です。自社ECサイトの売り上げアップにつながるデザインやキャッチコピー、動画コンテンツ、SNS活用法など、実務に役立つ最新のノウハウが掲載されています。「月商0から50万円」「月商50万〜100万円」「月商100万円以上」の3つのフェーズに分けて、ノウハウと販促テクニックを解説しているため、ネットショップの成長フェーズに合わせて活用できます。
「ネットショップ運営 攻略大全」 竹内謙礼 著(技術評論社)
「ネットショップ勝利の法則 ランチェスター戦略」 水上浩一 著(マイナビ出版)
戦闘理論であるランチェスター戦略をEC事業に応用し、小規模なネットショップが大手と戦うための戦略を解説した書籍です。「販売力=リソースの2乗×効率化」「一点突破」「売上高構成比率とキープロダクト」といった理論をベースに、売上アップにつながる戦略を解説しています。実際のネットショップの成功事例をもとにEC事業の戦略策定の方法を解説しているため、実践的なスキルが身に付きます。
「ネットショップ勝利の法則 ランチェスター戦略」 水上浩一 著(マイナビ出版)
(2)おすすめのセミナー・勉強会
書籍以外の方法でECサイトの運用について学ぶには、セミナーや勉強会に参加するのもおすすめです。近年はECの業界メディアやシステムベンダー、コンサルティング会社などが、有料・無料を問わずさまざまなセミナーを開催しています。オンラインで参加できるセミナーも増えていますので、以前より参加しやすくなりました。
ただ、最近はたくさんのセミナーが開催されているため、「どのセミナーに参加すれば良いか分からない」「無料のセミナーは営業的なセミナーが多い」というEC担当者さまも多いのではないでしょうか。
そういった担当者さまには、弊社が開催している「フューチャーショップセミナー」をおすすめします。各種専門家の方を講師としてお招きし「明日から実践できるノウハウ/インサイトの提供」をコンセプトに「ECサイト改善」「SEO」「チャット接客」「Instagram活用」「セキュリティ対策」「越境EC」といったテーマでセミナーを開催しています。
これからEC事業を始める方や、他社のECシステムをご利用中のEC事業者の担当者さまもご参加いただけますので、興味のある方はセミナーページをぜひご覧ください。
フューチャーショップセミナー(月2~4回開催)
ECサイト構築で迷ったら?
今回、ECサイト構築にあたって事前に知っておきたい、ECサイト構築の方法や手順、相場、進める上での注意点や何がポイントとなるかを解説しました。
弊社はSaaS/ASP型プラットフォームのfutureshopシリーズを提供しています。もし今「自社EC(公式本店ECサイト)を立ち上げたいが、何から着手すればいいか分からない」「ECサイトを開設するのが初めてなので、どんな準備をしておけば失敗がないのか知りたい」「楽天/AmazonなどのモールECは経験があるが、自社ECはまた違う世界なので改めて知りたい」といった方の場合は、ぜひ下記セミナーにご参加ください。
「参加無料:ECサイト開設のロードマップ 成功する自社ECのコツと事例」
また、具体的にECサイト構築にあたっての疑問・不安・課題・提案内容を個別に担当者に相談したい場合はこちらで受け付けております。オフィスやご自宅から気軽にご相談が可能です。
「実施無料:futureshop Webミーティング」
ECサイトを構築し成功まで導くためには、広範な知識が必要です。さらにテクノロジーの進化に伴い、日々新しいマーケティング手法やそれらを用いた成功事例が出てきているため、日々の情報収集とキャッチアップも必要となっています。そのようなEC事業者のご担当者さまの課題や悩みに寄り添う一助として、当社フューチャーショップの活用をご検討ください。
ECサイトの新規立ち上げやリニューアルをご検討中の方へ!
ECサイト構築プラットフォーム「futureshop」なら、経験豊富なスタッフがECサイトの構築から運用までサポートします。ECサイトの新規立ち上げやリニューアルを検討している方は、お気軽にご相談ください!
関連リンク
●株式会社フューチャーショップ
●E-Commerce Magazine(イーコマースマガジン)
●ECサイト構築の真実(結果を出す)最強ガイド – 手順や費用・サービス比較
この事例で紹介しているツール

フューチャーショップ、ECセミナーレポート…